20Aug

目次
映像が画面の右から左へ移動するというような映像効果をアニメーションと言います。
Premiere Proでは、アニメーションを簡単に作成することができます。
左から右下へというような移動設定はもちろん、さまざまな調整できます。
このエントリーではPremiereProを利用してアニメーションを作成する方法を解説します。
Adobe Premiere Proでアニメーションを作る手順と注意点
この動画は「Adobe Premiere Pro CS6 キーフレームアニメーション」の解説動画です。PremiereProCCでも同じように使用できますので参考に見てみましょう。
Premiere Pro アニメーション開始点にキーフレームを打つ
設定はクリップ単位で行います。
まずはアニメーションの開始点と終了点を設定します。
設定したいクリップを選択します。
タイムラインの再生ヘッドを、アニメーションを開始したい位置に移動させておきます。
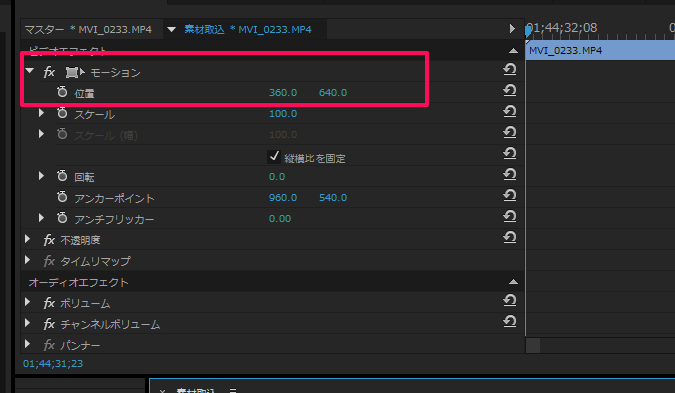
エフェクトコントロールパネルを開き、モーションをクリック。
「位置」の左にある時計のようなマークをクリックします。
アニメーションの終了点にキーフレームを打つ
タイムラインの再生ヘッドを、アニメーションを終了したい位置に移動させます。
エフェクトコントロールパネルの位置項目の「キーフレームの追加/削除」をクリックします。
そうすると、キーフレームに終了地点のマークが出現します。
次は映像が画面上でどのように移動するかを設定していきましょう。
エフェクトコントロールパネルでアニメーションを設定する
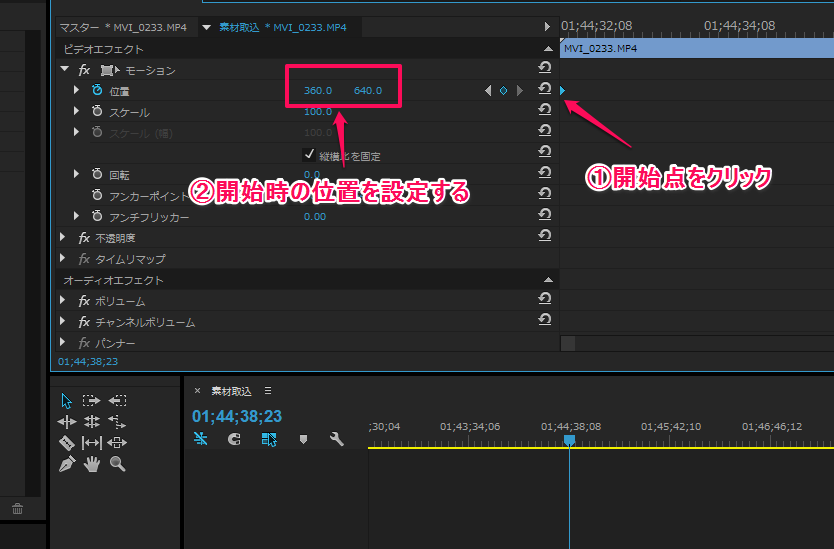
開始地点のキーフレームをクリックします。
赤枠の左の数字が横位置、右側の数字が縦位置を表しています。
アニメーションの開始地点の画像位置を設定したら、次は終了地点の画像位置を設定します。
これで完成です。
Adobe Premiere Proでアニメーションを作る手順と注意点 まとめ
こんな感じ!
アニメーションは移動だけでなく、拡大・縮小もおなじようにキーフレームで設定できます。
設定次第で3次元アニメーションを創ることも可能ですよ。
まずは手始めにエンドロールの作成などで練習してみるのがオススメです。
エンドロールの設定はPremiere Pro でエンドロールクレジットを作成するでも解説しましたので参考にしてください。
動画クリエイター向けメルマガ配信中