アフターエフェクトで文字アニメーション作成時に定番のエフェクトがあります。
それは文字の上を光が流れる効果です。
ブランドロゴが飛び出し、最後にキラッと光る。
動画のオープニングで活用できる使用頻度が高いアニメーションですが、作ったことがない方はどのように作業を進めればよいか分からないですよね。
ここではAfter Effectsで文字に光が流れる効果を適用する方法を解説します。
![h2]()

この動画ではアフターエフェクトで一番手っ取り早い文字に光が流れるエフェクトを適用するテクニックを解説してくれています。
とても簡単なのでぜひ視聴してみましょう。
After Effectsで文字やロゴを光らせる方法は一つのやり方だけではなく、私が知っているものだけでも3~4種類あります。
その中でも最も簡単な方法を解説しましょう。
![h3]()

After Effectsを立ち上げたら、まずは文字と背景を用意します。

テキストレイヤーと平面レイヤーを作成して、適当な文字を入力します。
そして平面の上に文字を配置します。
分からない方は下記リンクを参考にしてください。

次にレイヤーパネル上の文字を選択した状態でメニューバーの「エフェクト」⇒「描画」⇒「CC Light Sweep」を選択します。

するとプロジェクトパネルにエフェクトコントロールパネルが開き、「CC Light Sweep」の設定ができるようになりました。
ここで格項目の値を変更してテキストに好みの立体感を出します。

数値を変更する前に光の元となるライトの位置を文字の中心に移動します。

そして光の角度はDirection、光の幅はWidth、文字のエッジ部分の強さは「Edge Intensity」で調整、エッジの厚さは「Edge?Thickness」で調整します。
ライトの色は白、ライトの形(Shape)はSharpに設定します。
![h3]()


次に文字をキラッと光らせるアニメーションの設定をします。
再び文字レイヤーに「CC Light Sweep」を適用します。

するとエフェクトコントロールパネルに「CC Light Sweep 2」が適用されました。
動く光のアニメーションはCC Light Sweep 2で設定します。
設定する項目はCenterです。
Centerは光の中心位置を設定でき、数値はX値とY値になります。
ここではX値を変更して文字の上を左から右へ光が駆け抜ける効果を設定しましょう。
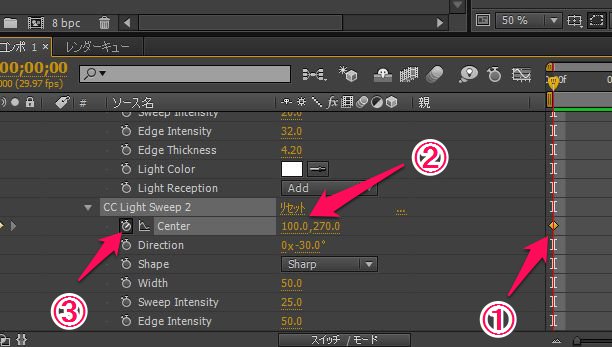
①タイムラインの再生ヘッド(タイムラインインジケーター)を左端に移動します。
②そしてまずX値を小さくして光の位置を左に移動します。
サンプルの文字サイズではX値は100でちょうどよい位置に設定できました。
③次にストップウオッチのアイコンをクリックしてキーフレームを打ちます。
光のアニメーションの終わりの位置を設定します。
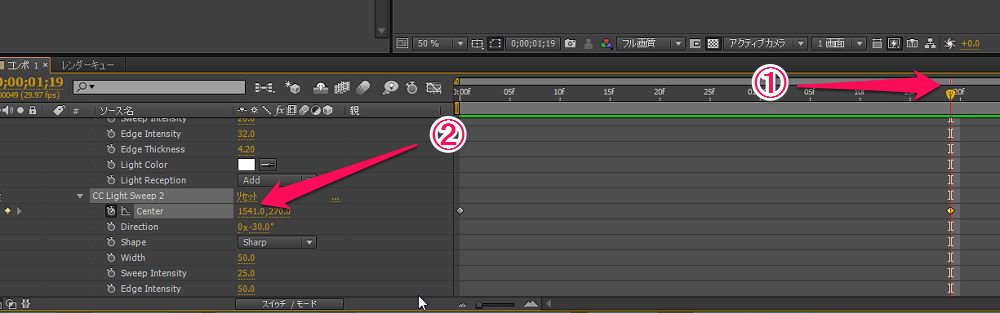
①まずはタイムラインインジケーターをアニメーションの終わりの位置に移動します。
②そして次にCenterのX値を変更してモニターを確認しながら光が右へ移動するように設定します。
プレビューパネルで再生し、光のアニメーションを確認します。
これで完成です。
![h2]()

こんな感じ!
これ以外にも白のシェイプマスクもキーフレームで移動したり、いろんなやり方があります。
今回紹介したやり方はカンタンで一番自然な仕上がりになるので紹介しました!
企業のロゴマークをオープニングムービーで表示する動画を作るときはぜひ挑戦してみてください!